آیا می خواهید کد را در پست های وبلاگ وردپرس خود نمایش دهید؟ اگر سعی کردید کد را مانند متن معمولی اضافه کنید، وردپرس آن را به درستی نمایش نخواهد داد.
وردپرس محتوای شما را از طریق چندین فیلتر پاکسازی در هر بار که شما پیام را ذخیره می کنید اجرا می کند.این فیلترها وجود دارد تا اطمینان حاصل کنید که کسی کد خاصی را برای هک وب سایت شما از طریق پست ها تزریق نمی کند.
نمایش کدها در وردپرس
در این مقاله، ما به شما روش های مناسب برای نمایش کد در سایت وردپرس خود را نشان می دهیم. ما روش های مختلفی را به شما نشان می دهیم و می توانید یکی از بهترین ها را انتخاب کنید.
|
روش اول : نمایش کد با استفاده از ویرایشگر پیش فرض در وردپرس
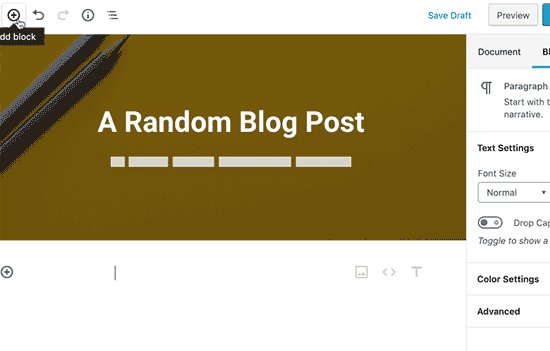
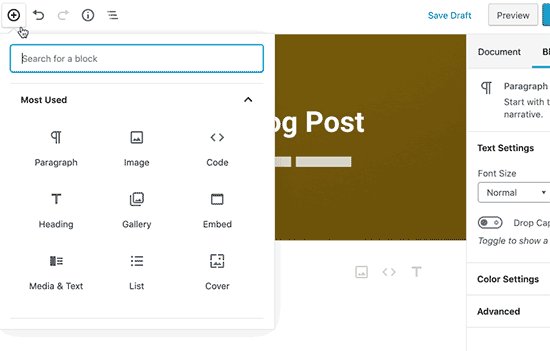
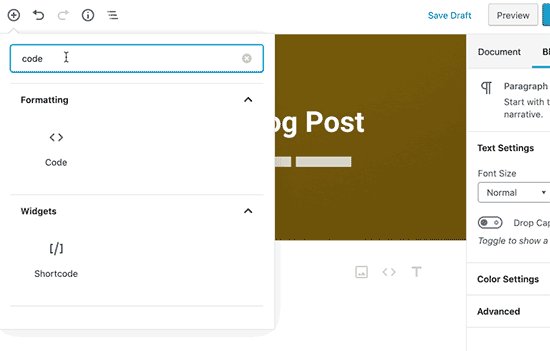
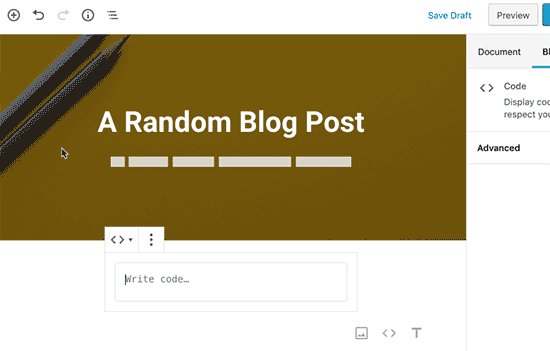
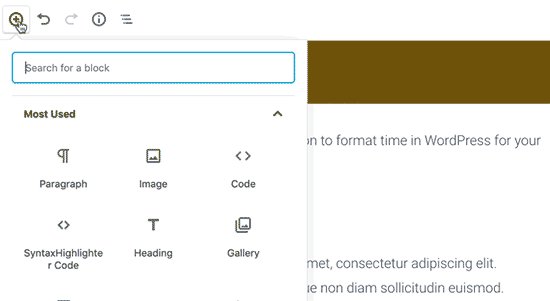
این روش برای مبتدیان و کاربران توصیه می شود که اغلب نیازی به نمایش کد ندارند.نگران نباشید، پست وبلاگ یا صفحه ای را که میخواهید کد نمایش داده شود را ویرایش کنید. در صفحه ویرایش پست، بلوک کد جدید را به پست خود اضافه کنید.

شما هم اکنون می توانید قطعه کد را در قسمت متن بلوک وارد کنید.

پس از آن، شما می توانید پست وبلاگ خود را ذخیره کنید و کنید برای دیدن بلوک کد در عمل پیش نمایش آن را مشاهده کنید.

بسته به قالب وردپرس شما، بلوک کد ممکن است در وب سایت شما متفاوت باشد.
روش دوم : نمایش کد در وردپرس با استفاده از یک افزونه
برای این روش، ما یک افزونه وردپرس برای نمایش کد در پست های وبلاگ استفاده خواهیم کرد. این روش برای کاربرانی توصیه می شود که اغلب در مقالات خود کد نمایش می دهند.
افزونه مزایایی بیش از بلوک کد پیشفرض به شما خواهد داد از جمله :
- این اجازه می دهد تا شما به راحتی هر کدی را در هر زبان برنامه نویسی نمایش دهید
- این کد با نحوه برجسته و شماره خط نمایش داده می شود
- کاربران شما به سادگی میتوانند کد را مطالعه و کپی کنند.
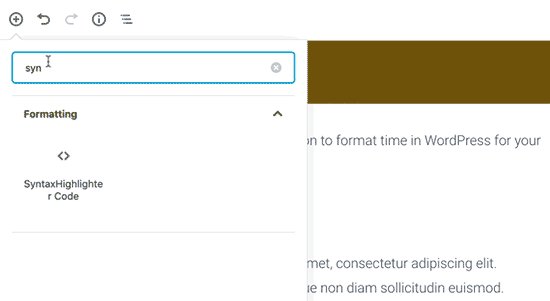
اول، شما باید افزونه SyntaxHighlighter Evolved را نصب و فعال کنید. برای جزئیات بیشتر، مراحل آموزش نحوه نصب افزونه وردپرس را ببینید.
پس از فعال سازی، می توانید پیش بروید و پست وبلاگ را که در آن می خواهید کد را نمایش دهید، ویرایش کنید. در صفحه ویرایش پست، کد بلوک SyntaxHighlighter را به پست خود اضافه کنید.

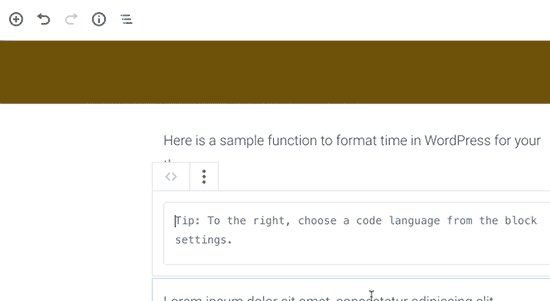
شما اکنون یک بلوک کد جدید در ویرایشگر پست خواهید دید که در آن کد خود را می توانید وارد کنید.پس از اضافه کردن کد، شما باید تنظیمات بلوک را از ستون سمت راست انتخاب کنید.

ابتدا باید زبان کد را انتخاب کنید. پس از آن، می توانید اعداد خط را خاموش کنید، شماره خط اول را ارائه می دهید، هر خطی را که می خواهید را برجسته کنید، و ویژگی را خاموش کنید تا لینک ها قابل کلیک شوند.
پس از پایان کار، پست خود را ذخیره کنید و روی دکمه پیش نمایش کلیک کنید تا آن را در عمل ببینید.

افزونه همراه با تعدادی از طرح های رنگی و قالب ها می آید. برای تغییر تم رنگ، شما باید از تنظیمات »صفحه SyntaxHighlighter بازدید کنید.

از صفحه تنظیمات، شما می توانید یک تم رنگی را انتخاب کرده و تنظیمات SyntaxHighlighter را تغییر دهید. شما می توانید تنظیمات خود را ذخیره کنید تا یک پیش نمایش از بلوک کد در پایین صفحه ببینید.

استفاده از SyntaxHighlighter با ویرایشگر کلاسیک
اگر هنوز از ویرایشگر قدیمی کلاسیک وردپرس استفاده می کنید، در اینجا نحوه استفاده از افزونه SyntaxHighlighter را برای اضافه کردن کد به پست های وبلاگ وردپرس خود خواهید داشت.به سادگی کد خود را در اطراف مربع با نام زبان بگذارید. برای مثال، اگر میخواهید کد پی اچ پی را اضافه کنید، آنگاه آن را مانند قطعه کد زیر اضافه کنید:
به طور مشابه، اگر شما می خواهید یک کد HTML اضافه کنید، آن را در اطراف کد کوتاه HTML مانند این قرار دهید:
روش سوم : نمایش کد در وردپرس به صورت دستی (بدون افزونه یا بلوک)
این روش برای کاربران پیشرفته است زیرا نیاز به کار بیشتر دارد و همیشه به عنوان در نظر گرفته شده کار نمی کند.این مناسب برای کاربرانی است که هنوز از ویرایشگر کلاسیک قدیمی استفاده می کنند و می خواهند بدون استفاده از یک افزونه کد را نمایش دهند.
اول، شما باید کد خود را از طریق یک ابزار رمزگذار آنلاین موجودی HTML منتقل کنید. این نشانه گذاری کد شما را به اجزای HTML تغییر می دهد، که به شما این امکان را می دهد که کد را اضافه کنید و فیلتر های پاکسازی وردپرس را دور بزنید.
حالا کد خود را در ویرایشگر متن کپی کنید و آن را در اطراف تگ های <pre> و <code> قرار دهید.

کد شما شبیه این خواهد بود:
شما هم اکنون می توانید پست خود را ذخیره کنید و کد را در عمل پیش نمایش دهید. مرورگر شما عناصر HTML را تبدیل می کند و کاربران می توانند کد درست را مشاهده و کپی کنند.

ما امیدواریم که این مقاله به شما کمک کند که نحوه نمایش کد در سایت وردپرسی خود را بیاموزید.