دنیای کامپیوتر، همان دنیای پیچیده ایست که نیاز به تجربه و حرفه فوق العاده بالایی دارد. زمانی که با دنیای پیچیده کامپیوتر آشنا شدید، شروع به ساخت وب سایت می کنید. ساخت وب سایت چندان پیچیده نیست، اما مهم نگهداری و حفظ امنیت آن است.
شما همیشه به دنبال بهترین راهکار ها برای تامین امنیت وب سایت خود هستید. لینک های وب سایت جز اصلی ترین قسمت های وب است که نیاز به امنیت و مراقبت جدی دارند.
ویژگی noopener در وردپرس
زمانی که امنیت وب سایت تامین شد، آنگاه در بهینه سازی و سئو آن مشکلی پیش نخواهد آمد. یکی از کاربردی ترین ابزار هایی که برای نظارت و حفظ امنیت وب سایت های مختلف پیشنهاد می شود، ویژگی است. استفاده از آن آسان است و متعاقبا نتایج شگفت انگیزی برای شما به ارمغان می آورد. چند روز پیش یکی از کاربران سوال خیلی مهم از ما پرسید که قصد داریم در این مقاله جذاب و کاربردی به آن جواب دهیم.
سوال : rel=noopener چیست و چه کاربردی در زمینه وردپرس دارد؟ ویژگی های مختلف آن کدامند؟ آیا rel=noopener بر وب سایت تاثیر دارد؟
صبور باشید !ما در این مقاله به همه این سوالات پاسخ خواهیم داد

rel=noopener چیست؟
rel=noopener به عنوان یکی از ویژگی های HTML شناخته می شود. این ویژگی به تمام لینک های وردپرسی که برای باز کردن در یک پنجره جدید مرورگر انتخاب شده اند، اضافه می شود.
از دیگر ویژگی های rel=noopener همین بس که امنیت وب سایت را در برابر آسیب های احتمال وب سایت های مخرب تامین می کند. یکی از ویژگی هایی جاوا اسکریپت فراهم کردن امکان کنترل پنجره جدید توسط پنجره اولیه است.
در جاوا اسکریپت اگر وب سایت خارجی با کد های مخرب لینک دهی کنید، آنگاه وب سایت خارجی به منظور سرقت اطلاعات و تکثیر کد مخرب با استفاده از ویژگی windows.opener در جاوا اسکریپت برای تغییر صفحه اصلی وب سایت شما عمل می کند.
زمانی که شما از ویژگی rel=noopener استفاده می کنید، دیگر امکان انتقال اطلاعات و داده ها به پنجره جدید در جاوا اسکریپت از بین میرود.
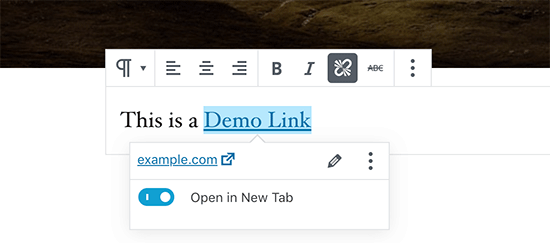
وردپرس همیشه در سطح تامین امنیت وب سایت حرف اول را میزند. زمانی که لینک جدیدی اضافه می کنید و پنجره جدیدی برای شما باز می شود، بعد از انتخاب گزینه “Open in new tab” ، باید rel=”noopener” را به کد لینک اضافه کنید.

تاثیر rel=”noopener” بر سئو (SEO) چقدر است؟
زمانی که شما از ویژگی rel=noopener برای بالا بردن سطح امنیت وب سایت خود استفاده می کنید، پس فکر تاثیر منفی آن بر سئو فقط یک افسانه است !
دیده ایم بسیاری از افرادی که معتقدند استفاده از این ویژگی وردپرس می تواند بر سئو تاثیر گذار باشد. اما باید خدمتتان عرض کنیم که rel=noopener در رتبه بندی سئو سایت وردپرس یا عملکرد آن هیچ تاثیر منفی ندارد.
تفاوت بین noopener و nofollow چیست؟
ترکیبات Rel = “Noopener” و rel=”noopener” کاملا از هم مجزاست. تفاوت آنها را با چند مثال برای شما توضیح خواهیم داد.
ویژگی های noopener
- امنیت وردپرس را افزایش داده و از هک وب سایت توسط افراد سودجو جلوگیری می کند.
- معمولا موتور های جستجوگر زمانی که در حال دنبال کردن لینک در وب سایت خود هستند، به برچسب noopener توجهی نمی کنند.
ویژگی های nofollow - از انتقال وب سایت شما به وب سایت پیوندی سئو جلوگیری می کند.
- موتور های جستجو گر در حین دنبال کردن لینک وب سایت خود، سعی می کنند ویژگی nofollow را در نظر بگیرند.
- نکته پایداری و اثبات شده ای که از همان ابتدا در سیستم وردپرس وجود داشته می گوید «وردپرس به شما اجازه اضافه کردن nofollow به لینک های خارجی نمی دهد. برای اضافه کردن nofollow در وردپرس بهتر است از یک افزونه استفاده کنید.

میزان تاثیر ویژگی rel=noopener بر لینک های وابسته در وردپرس چقدر است؟
در ابتدا باید بگوییم که Rel = “Noopener” هیچ تاثیری بر لینک های وابسته در وردپرس ندارد. البته باور برخی کاربران بر این است که وجود Rel = “noreferrer” از انتقال اطلاعات به پنجره جدید جلوگیری می کند.
اولا، اکثر برنامه های وابسته دارای یک URL جداگانه ایست که به عنوان شناسه وابسته شناخته می شود. به زبانی ساده تر بخواهیم عرض کنیم باید بگوییم : «شناسه وابسته به عنوان پارامتر URL عمل می کند و برای ردیابی وب سایت دیگر شناخته می شود.»
ثانیا، اکثر مارکتر های وابسته برای لینک های وابسته خود از افزونه های cloaking link استفاده می کنند. لینک وابسته ای که کاربران برای هدایت به وب سایت شما انتخاب می کنند، در واقع همان URL اختصاصی وب سایت شماست.
از Rel = “noreferrer چقدر می دانید؟
مرورگر فایرفاکس و دیگر مرورگر های قدیمی از Rel = “Noopener” پشتیبانی نمی کنند. زمانی که این ویژگی را به لینک اضافه می کنید، باید ویژگی Rel = “noreferrer را نیز به آن اضافه کنید. اما جدیدترین و بروزترین وردپرس ها از قابلیت اضافه کردن خودکار برخوردار هستند.
کد HTML ساخته شده توسط وردپرس به صورت زیر است:
<a href="https://example.com" target="_blank" rel="noreferrer noopener" aria-label="This is an external link (opens in a new tab)">demo link</a>جمع بندی
- Noopener و noreferrer : به امنیت وب سایت مربوط می شود.
- Nofollow : مربوط به سئو و اختیارات دامنه وب سایت است.
نحوه غیرفعالسازی Rel = “Noopener” به چه صورت است؟
Rel = “Noopener” هیچ نیازی ندارد که از لینک وب سایت شما حذف شود. وجود آن برای امنیت وب سایت شما بسیار مفید بوده و همانطور که عرض کردیم هیچ تاثیری بر عملکرد وب سایت و سئو ندارد.
اما اگر تمایل داشتید که آن را حذف کنید، باید دستورالعمل های زیر را اجرا کنید.
- ابتدا ویرایشگر بلوک Gutenberg موجود در وردپرس را غیر فعال کنید.
- کد زیر را به فایل functions.php یا پلاگین مخصوص سایت (site-specific plugin) اضافه کنید.
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}هشدار : حذف ویژگی rel=noopener به هیچ عنوان توصیه نمی شود.امیدواریم با ارائه این مقاله کاربردی و مفید درباره Rel = “Noopener” در وردپرس به شما کاربران عزیز اطلاعات موثری ارائه داده باشیم.
آیا شما تا به حال قربانی کد ها و وب سایت های مخرب بوده اید؟ ما را در جریان تجربیات خود بگذارید تا به شما کمک کنیم.








سلام و وقت بخیر
آیا می توان nofollow , و noopener را باهم در ویژگی rel استفاده کرد؟
مشکلی ایجاد نمی شود؟
سلام و عرض ادب
بله مشکلی نداره و میتونید استفاده کنید.
باتشکر