وردپرس ۵.۷ بتا در تاریخ ۹ مارس ۲۰۲۱ منتشر شده است. این اولین نسخه مهم سال و دارای برخی ویژگی ها و پیشرفت های جدید است.
در این مقاله ، ما با ویژگی ها و تصاویر صفحه نمایش آنچه در وردپرس ۵.۷ آمده است را به شما نشان خواهیم داد.

وردپرس ۵.۷ در دست توسعه است و برخی از ویژگی ها هنوز هم می توانند تغییر کنند و ممکن است به نسخه نهایی نرسند. با این اوصاف ، بیایید نگاهی به آنچه در وردپرس ۵.۷ آمده است ، بیاندازیم.
بهبود ویرایشگر در وردپرس ۵.۷
ویرایشگر وردپرس منطقه ای است که مدیران وب سایت بیشتر وقت خود را در ایجاد صفحات و نوشتن محتوا می گذرانند. هر نسخه وردپرس ویژگی ها و پیشرفت های جدیدی را برای ویرایشگر به ارمغان می آورد. وردپرس ۵.۷ همچنین با برخی ویژگی ها و پیشرفت های جدید جالب برای بهبود تجربه ویرایش شما ارائه خواهد شد.
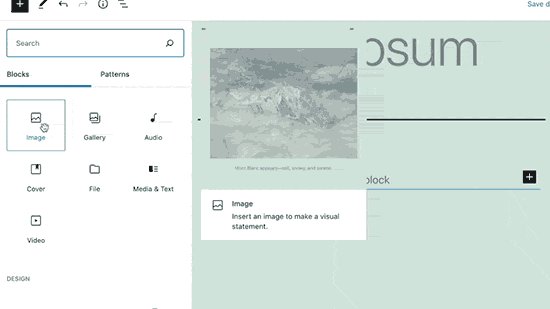
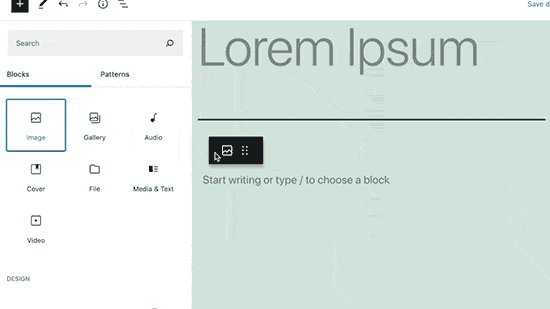
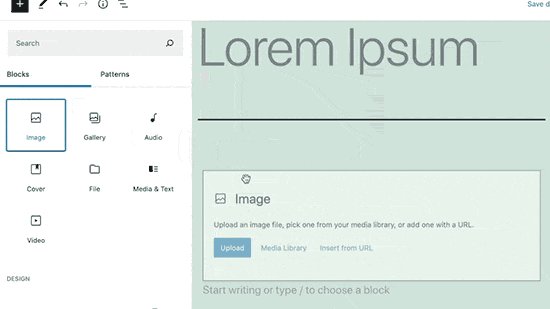
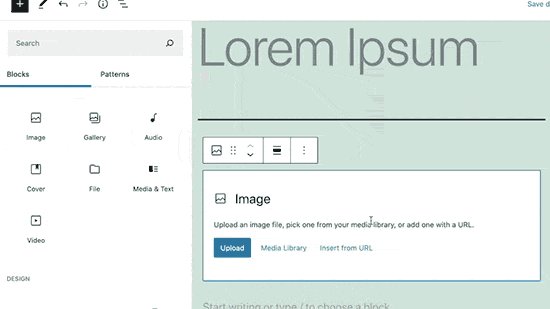
کشیدن و رها کردن بلوک از Inserter
وردپرس ۵.۷ به شما امکان می دهد به سادگی یک بلوک را از درج “افزودن بلوک جدید” (+) در قسمت محتوای خود بکشید و رها کنید. به این ترتیب می توانید قبل از انداختن یک بلوک روی بوم پست ، محل قرارگیری آن را انتخاب کنید.

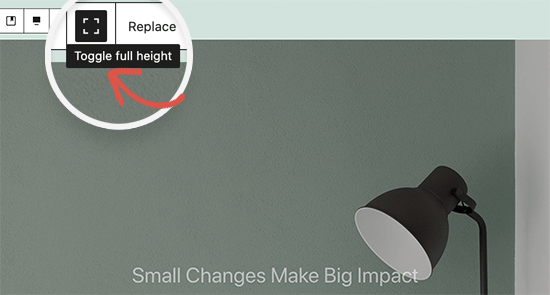
بلوک های تمام قد در وردپرس ۵.۷
آیا دوست دارید از بلوک های تمام عرض برای پوشش ، ستون ها و بلوک های گروه استفاده کنید؟ این به شما امکان می دهد طرح های خیره کننده بصری ایجاد کنید. وردپرس ۵.۷ اکنون به شما امکان می دهد بلوک هایی با ارتفاع کامل نیز ایجاد کنید.

این بلوک ها ارتفاع صفحه کاربر را پر می کنند و به شما امکان می دهد طرح های جذاب تری نیز ایجاد کنید.
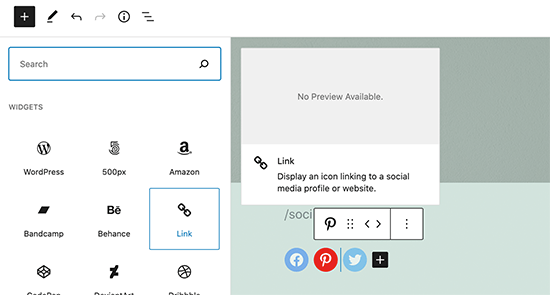
تغییرات بلوک اکنون می توانند توصیفات خاص خود را داشته باشند
وردپرس ۵.۷ اکنون توضیحاتی را برای تغییرات بلوک نشان می دهد. به عنوان مثال ، بلوک آیکون های اجتماعی دارای فیسبوک ، توییتر و سایر آیکون های اجتماعی است. با پیش نمایش می توانید آنها را در inspector بلوک مشاهده کنید.

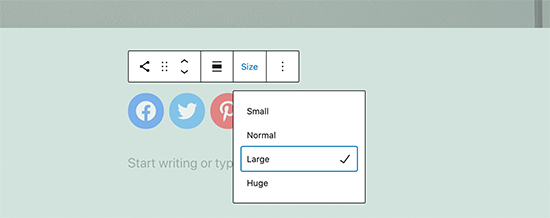
اندازه های آیکون اجتماعی
وردپرس ۵.۷ به شما امکان می دهد اندازه آیکون ها را در بلوک آیکون های شبکه های اجتماعی تنظیم کنید.

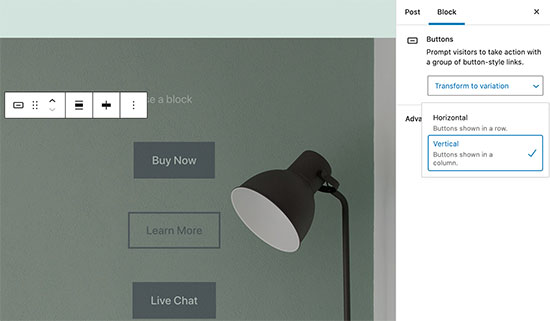
دکمه های بهبود یافته
وردپرس ۵.۷ ترازبندی عمودی دکمه ها را در ویرایشگر بلوک معرفی می کند. کاربران همچنین قادر خواهند بود برای تنظیم دکمه هایشان از عرض درصد از پیش تعیین شده استفاده کنند.

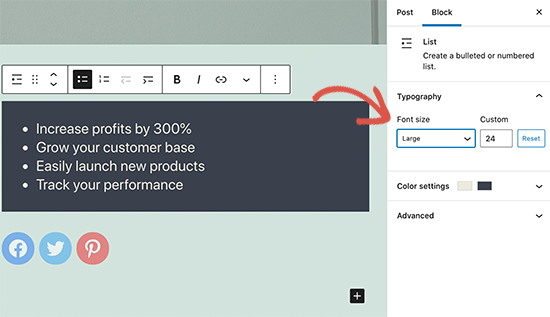
اندازه فونت را در بلوک های بیشتری تنظیم کنید
پیشرفت دیگر در ویرایشگر بلوک ، توانایی تنظیم اندازه فونت در بلوک های بیشتر از جمله لیست و بلوک کد است.

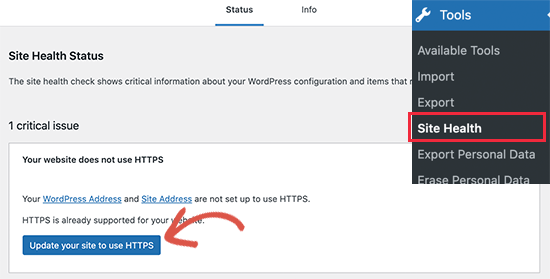
مهاجرت راحت تر از HTTP به HTTPS
قبلاً هنگام انتقال وردپرس از HTTP به HTTPS ، مجبور بودید URL های تعبیه شده در محتوای خود را به صورت دستی به روز کنید. عدم انجام این کار منجر به مسئله محتوای مختلط شد.وردپرس ۵.۷ مهاجرت وب سایت خود به HTTP را آسان تر می کند.در منو سلامت سایت در دسترس بودن HTTPS را به عنوان یک مسئله مهم نشان می دهد.
آموزش ریدایرکت HTTP به HTTPS در وردپرس

از اینجا کاربران می توانند با کلیک بر روی یک دکمه آدرس های وردپرس را به روز کنند.با این کار تنظیمات آدرس وردپرس و سایت شما تغییر کرده و آدرس های موجود در محتوای شما برای استفاده از HTTP به روز می شوند.
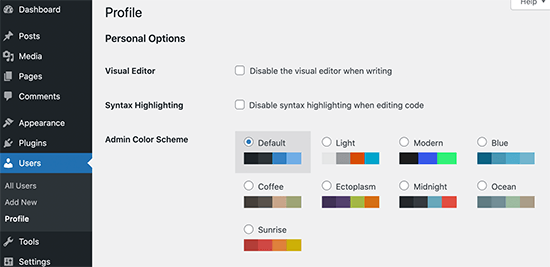
پالت رنگ استاندارد WP-Admin
وردپرس ۵.۷ همچنین پالت رنگ wp-admin را استاندارد می کند. اساساً ، وردپرس از Sass برای تولید سریع فایلهای CSS استفاده می کند.وردپرس با مجموعه محدودی از طرح های رنگی همراه بود و ارائه طرح های جدید رنگی بسیار سخت بود زیرا توسعه دهندگان باید با سیستم مبتنی بر متغیر Sass سر و کار داشته باشند.

در نسخه ۵.۷ آینده ، وردپرس تمام رنگهای استفاده شده در CSS را به یکی از سایه های آبی ، سبز ، قرمز ، زرد ، خاکستری ، سیاه و سفید تبدیل می کند. این یک پالت با طیف گسترده ای از طرح های رنگ روشن و تیره را به توسعه دهندگان ارائه می دهد.
New Robots API
وردپرس ۵.۷ یک API جدید Robots را معرفی می کند. این API به توسعه دهندگان این امکان را می دهد تا متا تگ روبات ها را به صورت برنامه نویسی در یک وب سایت کنترل و به روز کنند.
متا تگ Robots به شما این امکان را می دهد که به روبات های موتور جستجو بگویید که چگونه یک وب سایت را خزیدن و ایندکس کنید. با افزودن یک پرونده robots.txt به پوشه ریشه سایت خود و یا با استفاده از برچسب متا روبات می توان به این مهم دست یافت.
آموزش ایجاد یک فایل robots.txt بهینه برای وردپرس
عملکرد جدیدی به نام wp_robots در وردپرس ۵.۷ معرفی خواهد شد. توسعه دهندگان می توانند با افزودن فیلترهای اختصاصی به عملکرد ، متا تگ ربات ها را اصلاح کنند. در اینجا مثالی از نحوه عملکرد آن آورده شده است:
function wporg_wp_robots_add_follow( $robots ) {
$robots['follow'] = true;
return $robots;
}
add_filter( 'wp_robots', 'wporg_wp_robots_add_follow' );وردپرس ۵.۷ همچنین به صورت پیش فرض max-image-preview: large را به متا تگ روبات ها اضافه می کند. این به موتورهای جستجو اجازه می دهد تا از تصویر بزرگ برای پیش نمایش در نتایج جستجو استفاده کنند.
در اینجا نحوه مشاهده آن در کد منبع سایت شما آمده است:
<!DOCTYPE html>
<html>
<head>
<meta name="robots" content="max-image-preview:large" />
</head>وردپرس به طور خودکار این برچسب را برای وب سایت هایی که قابلیت مشاهده موتور جستجو در آنها خاموش است پنهان می کند.اگر می خواهید این مورد را غیرفعال کنید و به موتورهای جستجو اجازه دهید تصمیم بگیرند که از کدام تصویر برای پیش نمایش ها استفاده کنند ، می توانید کد زیر را به پرونده functions.php قالب خود یا یک افزونه مخصوص سایت اضافه کنید.
remove_filter( 'wp_robots', 'wp_robots_max_image_preview_large' );لیزی لودینگ در iframes
وردپرس ۵.۷ به طور خودکار لیزی لود را به جاسازی های iframe اضافه می کند. Lazy Loading تکنیکی است که برای بهبود سرعت وب سایت در هنگام بارگیری صفحه استفاده می شود. در اصل به مرورگر کاربر می گوید وقتی موردی را مشاهده کرد ، بارگیری کند.
وردپرس از قبل وردپرس ۵.۵ به طور پیش فرض از بارگذاری تنبل برای تصاویر استفاده می کند.امیدواریم که این مقاله ایده خوبی از آنچه در آینده وردپرس ۵.۷ ارائه می شود به شما ارائه دهد.