Mobile Usability یا قابلیت استفاده از تلفن های همراه بخش مهمی از ابزار سرچ کنسول است . چرا که جدیدا گوگل طی ایمیلی که برای وبمستران ارسال کرد قصد دارد الویت ایندکس سایت را بر اساس گوشی های همراه تنظیم کند.به این معناست که وب سایت را باید اول برای تلفن های هوشمند بهینه سازی کنید و سپس برای صفحات نمایش دسکتاپ که شاید کار را بریا طراحان و مدیران سایت ها کمی سخت کند.
بخش Mobile Usability
در این بخش از سرچ کنسول یعنی Mobile Usability شما رفتار وب سایت خودنان در تلفن های هوشمند را می توانید بررسی کنید و اگر خطایی در وب سایت شما وجود داشته باشد در ابن بخش به صورت کامل مشخص است . این موضوع اهمیت طراحی واکنش گرا وب سایت را به خوبی روشن می کند که شما از یک وب سایت انعطاف پذیر در طراحی و کد نویسی برخوردار باشید ، اما این موضوع با داشتن اپلیکیشن اندروید یا IOS برای سایت بسیار متفاوت است .
یک گمان اشتباه پیرامون نمایش سایت در گوشی های هوشمند است ، که اگر ما یک اپلیکیشن اندروید برای سایت خود داشته باشیم بخش Mobile Usability آن حل است و گوگل امتیاز خوبی را به ما می دهد.ولی خیر این گمان اشتباه است و شما باید یک سایت واکنش گرا به این معنا که سایت شما و صفحات آن به خوبی در تلفن های همراه قابل نمایش و قابل استفاده باشد.
نمایش و استفاده سایت در تلفن های همراه
قابل نمایش بودن و قابل استفاده بودن سایت در نمایش های تلفن های همراه دو مقوله جدا از هم هستند که به لفظ حرفه ای و فنی به آن ها UI و UX گفته می شود که با یک جستجو ساده در اینترنت اطلاعات زیادی پیرامون این دو پارامتر به دست می آورید . پس نتیجه میگیرم نمایش سایت در تلفن های همراه به تنهایی کافی نبوده بلکه سایت شما علاوه برای نمایش درست باید بهینه سازی خوبی هم برای استفاده کاربران درصفحات نمایش موبایل داشته باشد.
در ادامه به بررسی بخش های مختلف Mobile Usability می پردازیم :
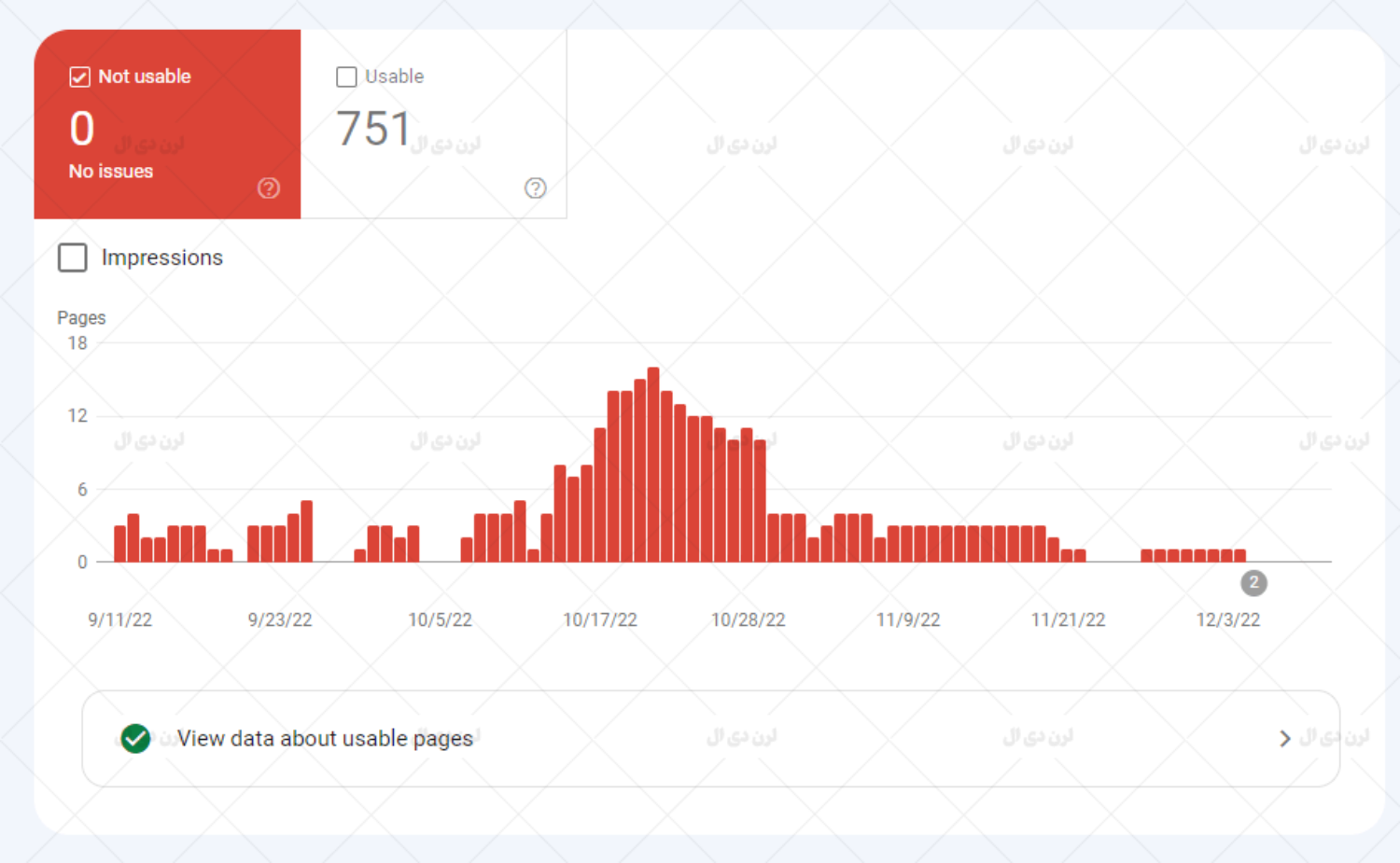
در این بخش شما با دو باکش اطلاعات روبرو هستید که در باکس اول می توانید میزان لینکی که از شما برای نمایش در تلفن های همراه پذیرفته شده را مشاهده کنید ، البته به این معنا نیست که تنها بخشی ازلینک پذیرفته شده و بقیه لینک ها پذیرفته نخواهند شد . پروسه بررسی و تایید لینک های شما همیشه در سرچ کنسول زمان بر هست . در این بخش همچنین شما می توانید میزان خطایی را که در صفحات نمایش موبایل مشاهده و بررسی کنید.

بخش Error
در بخش Error یا خطاها که یکی از بخش های مهم در ابزار سرچ کنسول است شما می توانید میزان خطاهای سایت خودتان را در تلفن های همراه مشاهده کنید . توجه به این بخش ورفع خطاها یکی از وظایف مهم هر وبمستر است . معمولا گوگل لیست خطاها را برای شما در این بخش می آورد و برای هر نوع خطاها لینک هایی از سایت شما که شامل خطای مربوطه هستند را مشخص می کند.
دقت کنید همانطور که در سلسله مقالات آموزش سرچ کنسول ذکر کردیم در این ابزار هیچ خطایی به صورت خودکار یا دستی رفع نمی گردد و سرچ کنسول تنها یک ابزار برای نمایش خطاهای وب سایت شما است و باید رفع خطاها را در خود سایت انجام دهید.
در بخش Details می توانید لیست بندی گوگل را پیرامون خطاهای Mobile Usability مشاهده کنید ، در همین بخش زیر مجموعه Type نوع خطاها برای نمایش شما مشخص شده است که گاها به اندازه فونت یا اثر پذیری اسکرول صفحه گوگل حساس می شود.

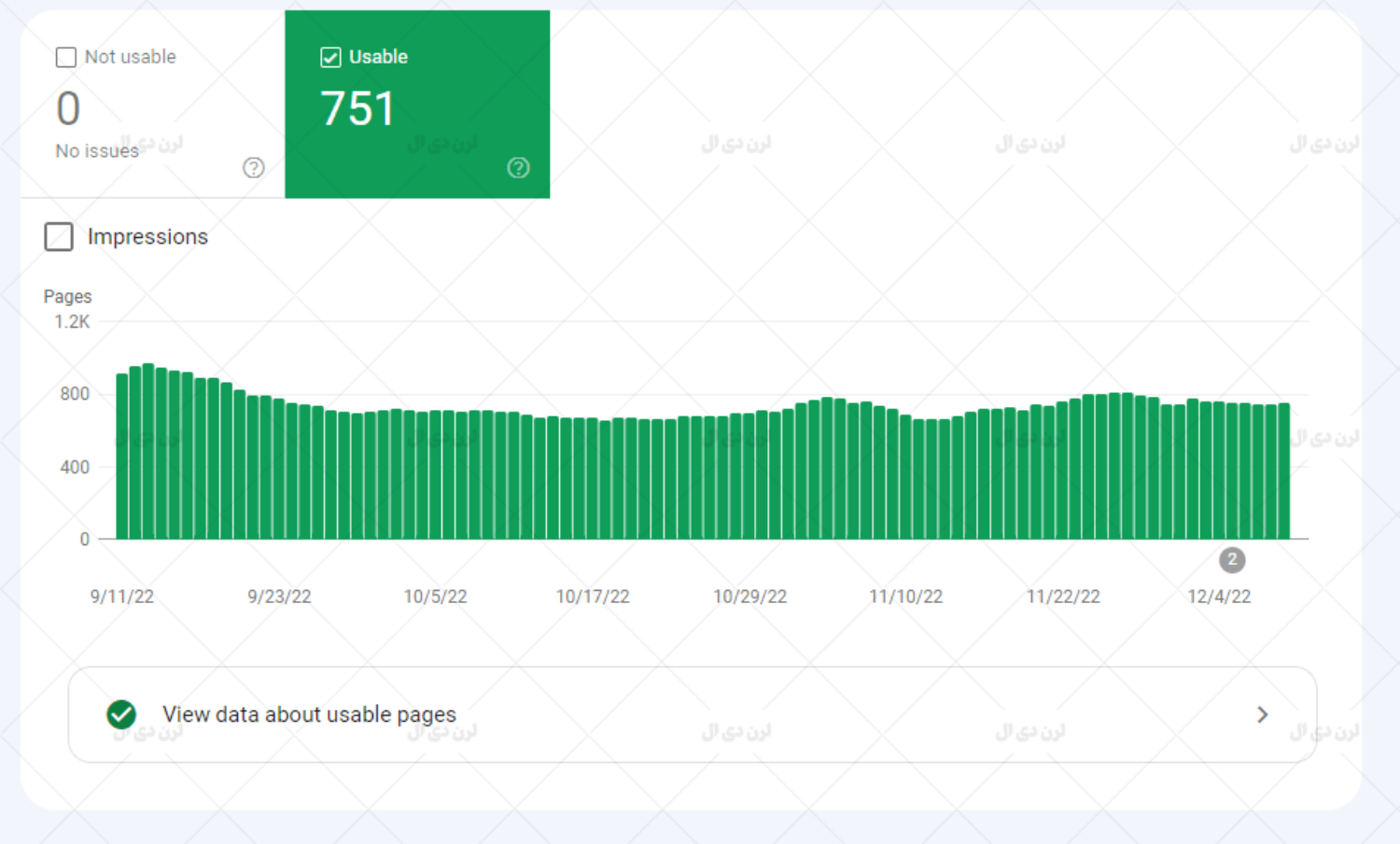
بخش Usable
در این بخش میزان لینکی که از وب سایت شما که در بخش تلفن های همراه گوگل ایندکس یا تایید شده است را می توانید مشاهده کنید . این میزان با توجه به بهینه سازی سایت شما برای تلفن های هوشمند می تواند افزایش پیدا کند توجه به Error ها کمک شایانی به افزایش این ایندکس ها می کند.
در بخش Details می توانید بر اساس موضوع بندی مشخص لینک های تایید شده را مشاهده کنید ، در حال حاضر تنها موضوع Mobile Friendly Pages در این بخش قرار دارد به معنای صفحاتی از سایت که برای تلفن های همراه به خوبی بهینه سازی شده اند.
اگر روی این موضوع کلیک کنید شما می توانید لینک های سایت خودتان را که برای ایندکس Google Mobile ایندکس شده اند را مشاهده کنید. در بالای صفحه در بخش Last Updated می توانید تاریخ آخرین بررسی ربات گوگل از سایت خودتان را مشاهده کنید.
اگر از وردپرس استفاده می کنید ، می توانید به راحتی دنبال یک قالب واکنش گرا باشید یا اینکه با استفاده از افرونه ویژوال کامپوزر صفحات زیبا و و اکنش گرایی را طراحی کنید . توجه به عناصر موجود در صفحات وب و همچنین تنظیم فونت بخش های مختلف سایت در تلفن های همراه به شما برای کسب رتبه بهتر از گوگل کمک زیادی می کند.

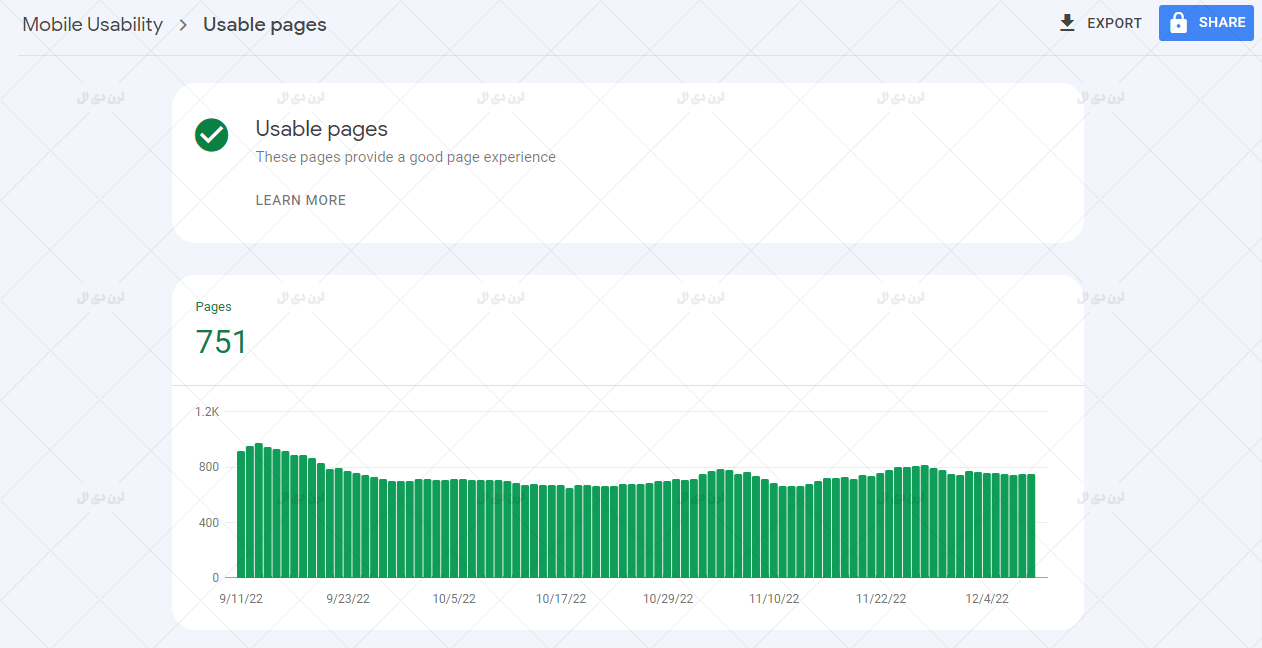
بخش Usable pages
برای بررسی و آنالیز وب سایت با توجه به استاندارد های صفحات موبایل در سرچ کنسول ابزاری وجود دارد که می توانید به راحتی اینکار را انجام دهید ، کافیست روی یکی از لینک ها در بخش valid کلیک کنید و سپس روی گزینه TEST LIVE PAGE کلیک کنید به این صورت صفحه انتخابی شما مورد بررسی گوگل قرار می گیرد که اگر خطایی وجود داشته باشد می توانید بررسی و سپس برطرف کنید.
پس از بررسی که چند دقیقه طول می کشد اگر صفحه یا صفحات سایت شما برای صفحات موبایل بهینه باشند با پیغام Page is Mobile Friendly مواجه خواهید شد و این پیغام نشان دهنده سازگاری صفحه سایت شما با نمایشگر های موبایل است .
در بخش بالای صفحه گاها با پیغام page loading issues مواجه خواهید شد که ممکن است برخی از فایل های سایت شما که بیشتر شامل فایل های CSS , JS است ، در بارگزاری سایت شما اختلال ایجاد کند که البته این راه هم ذکر کنیم که برطرف کردن خطاهای سایت به صورت کامل امکان پذیر نیست ولی می توان میزان تاثیرپذیری آن هارا کاهش داد.
در این بخش با توجه به اینکه سایت شما نمره سبز را از گوگل دریافت می کند ، ممکن است گوگل پیشنهاداتی برای وبمستر شدن سایت هم برای شما داشته باشد که گاها قابل انجام نیستند و دارای درجه اهمیت پایین هسند ، پس خیلی به آن ها توجه نکنید ولی برای بررسی بیشتر می توانید روی گزینه VIEW DETAILS کلیک کنید و لیست این خطارا مشاهده کنید.







