دیوی و المنتور : روزهایی که مردم مجبور بودند برای ساخت وب سایت خود فقط به توسعه دهندگان اعتماد کنند و مبالغ گزافی برای دریافت طرح های مورد نیاز خود بپردازند، گذشته است. صفحه ساز های وردپرس این موانع را برطرف کردهاند و افراد عادی را قادر میسازند تا با کشیدن و رها کردن ویرایش ساده، طرحها را در ذهن خود به واقعیت تبدیل کنند.
مقایسه افزونه های صفحه ساز دیوی و المنتور
در میان تمامی صفحه سازهای وردپرس Divi و Elementor به لطف ویژگی های گسترده و سهولت استفاده، رتبه های برتر را به خود اختصاص داده اند. با این حال، کاربران اغلب به دلیل برتری هر دو سازنده صفحه، خود را برای انتخاب درست با مشکل مواجه میکنند.
قالب Divi + دموهای فارسی و آموزش کامل قالب بروزرسانی شده
ما اینجا هستیم تا به شما کمک کنیم ، وب سایت لرن دی ال Divi و Elementor را بر اساس معیارهای مختلف مقایسه می کند و به شما کمک می کند صفحه ساز مناسب را برای برآوردن نیازهای خاص خود انتخاب کنید.

قبل از شروع دوئل بین افزونه المنتور و دیوی، اجازه دهید به معرفی اولیه آنها بپردازیم. اگر قبلاً دانش اولیه صفحه سازها را دارید، از این قسمت صرف نظر کنید و مستقیماً قسمت مقایسه را بخوانید.
چرا به صفحه ساز نیاز دارید؟
چند سال پیش، توسعهدهندگان وب افتخار توسعه و ساختن وبسایت ها را داشتند، و فکر اینکه یک کاربر غیرمتخصص در زمینه فناوری تلاش خود را برای ساخت صفحه انجام دهد، یک شوخی تلقی میشد.
به سرعت ، یک افزونه وردپرس جدول ها را تغییر داد و کنترل و قدرت را در دست همان کاربران غیرمسلط به فناوری قرار داد و به آنها استقلال ساخت صفحات خود را بدون پرداختن به پیچیدگی های کدنویسی داد.
یک صفحه ساز زمان و تلاش را کاهش می دهد و به کاربران اجازه می دهد تا صفحه خود را بدون هیچ گونه مهارت کدنویسی ساختار و طراحی کنند. ولی چطور این ممکن است؟
صفحه ساز وردپرس ساخت وب سایت را برای هر کاربر ممکن می سازد به لطف ویرایش بصری آسان با کشیدن و رها کردن آن که فقط به کاربر نیاز دارد تا ذهنیت خلاقی داشته باشد.
بنابراین، آیا این صفحه سازها فقط برای کاربران غیرمسلط به طراحی سایت هستند؟ خیر، کدنویس ها می توانند با ایجاد تغییرات مورد نظر در کد موجود از این صفحه سازها تا حداکثر پتانسیل خود استفاده کنند و از طریق ویرایش کشیدن و رها کردن، در زمان، تلاش و هزینه خود صرفه جویی کنند.
اکنون که در مورد صفحه سازها می دانید، بیایید دو صفحه ساز ویژه وردپرس یعنی دیوی و المنتور را به صورت اصولی با هم بررسی کنیم.
بهترین صفحه سازهای وردپرس ۲۰۲۲
افزونه صفحه ساز Divi
Divi یک افزونه وردپرس است که توسط Elegant Themes ارائه شده و مانند هر صفحه ساز دیگری ، برای ساخت صفحات وب از طریق کشیدن و رها کردن آسان ویرایش بصری استفاده می شود. ده ها قالب طرح بندی رایگان و ۴۶ ماژول از پیش ساخته را ارائه می دهد که به کاربران امکان می دهد عناصری مانند فرم های تماس، فروشگاه ها، اسلایدر های تصویر و غیره را به وب سایت خود اضافه کنند.
دیوی به دو شکل زیر ارائه می شود :
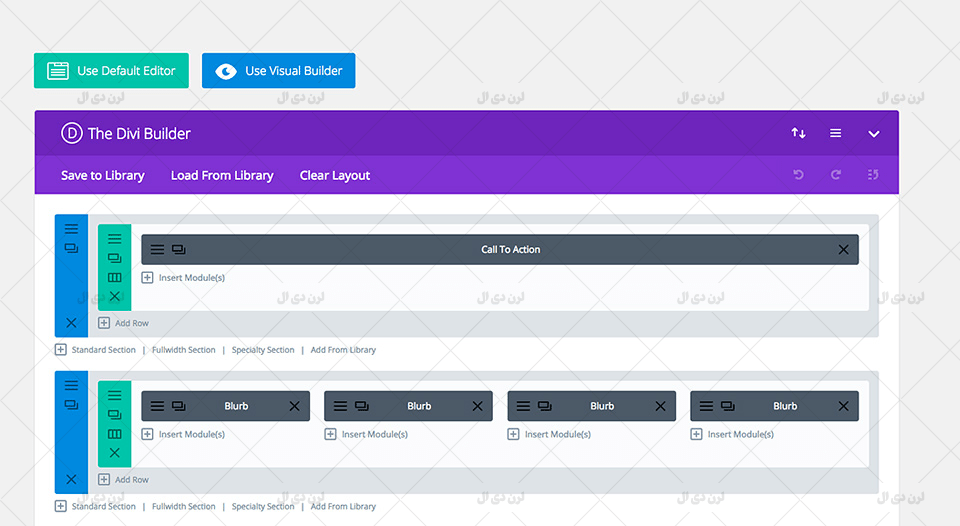
- Backend Builder
- Frontend Visual Builder
همانطور که از نام آن ها پیداست، سازنده بک اند Divi روی رابط پُشتی کار میکند و جایگزین ویرایشگر پست استاندارد وردپرس میشود. این مورد برای کاربرانی که با کدنویسی آشنا هستند ساخته شده تا تغییرات فوری از پیشخوان ایجاد کنند.

از آنجایی که صفحه سازهای وردپرس عمدتاً برای پاسخگویی به نیازهای کسانی که دانش زیادی در خصوص طراحی سایت ندارد ، ساخته شده اند، سازندگان بصری فرانت اند افزونه دیوی به این گونه کاربران به بهترین شکل ممکن با کشیدن و رها کردن بصری ویرایش آسان کمک می کنند.
همانطور که چیزی را اضافه می کنید یا هر تنظیماتی را در سازنده فرانت اند تغییر می دهید، نتایج فوراً روی صفحه ظاهر می شوند و به کاربران کمک می کنند تا تغییرات دلخواه را به راحتی و به سرعت انجام دهند.
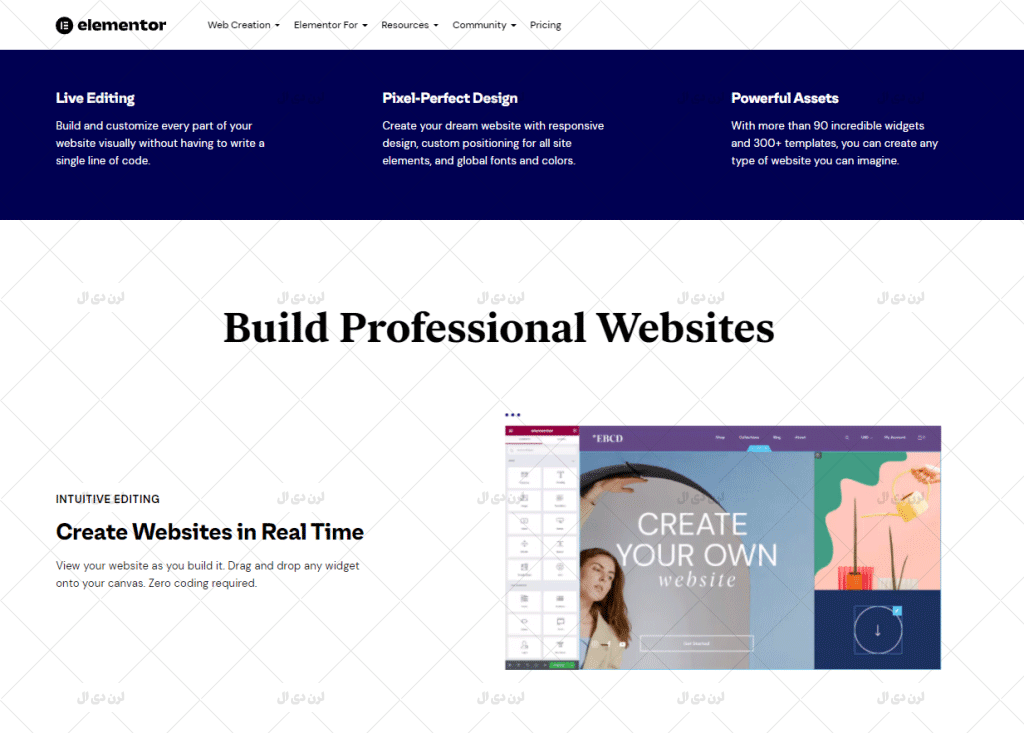
افزونه صفحه ساز Elementor
صفحه ساز المنتور مانند Divi یک صفحه ساز حرفه ای است که به صورت کشیدن و رها کردن می توان صفحات بی نظیری را توسط آن ها ساخت. المنتور با استفاده از برچسب اولین صفحه ساز وردپرس، خود را از سایر صفحه سازها متمایز می کند، زیرا ویژگی های گسترده، واکنشگرایی و سهولت استفاده را دارد.
Elementor که برای همه نوع کاربر ساخته شده است، خود را به کاربران تازه کار محدود نمی کند، بلکه کاربران حرفه ای را در ایجاد وب سایت های بهتر همراهی می کند.

با دهها ابزارک و یک کتابخانه قالب بی نظیر، همراه با کشیدن و رها کردن آسان، کاربران میتوانند بدون دردسرهای فنی یا مشکلات کدنویسی با المنتور کار کنند.
با کار بر روی طراحی WYSIWYG (آنچه میبینید همان چیزی است که میگیرید)، عناصر بصری زمان و تلاش را در ساخت وبسایت سنتی کاهش میدهند و به شما امکان میدهند هر طرح بندی محتوا یا صفحهآرایی ایجاد کنید. این افزونه یک رابط جداگانه ارائه می دهد که جایگزین ویرایشگر بلوک وردپرس می شود تا بر روی پست های شما به شیوه ای مدرن و بداهه کار کند.
چه چیزی دیوی و المنتور را متفاوت می کند؟
حتی اگر Elementor و Divi هر دو سازنده صفحه پیشرو باشند، این واقعیت که هیچ افزونهای نمیتواند بی نقص باشد را نباید از یاد ببریم زیرا برخی از کمبودها با هر ابزاری همراه است.
در حالی که افزونه دیوی یک سازنده صفحه بصری است، گاهی اوقات برای کاربران تازه کار کمی پیچیده می شود، در حالی که یادگیری المنتور حتی برای کاربران جدید بسیار آسان است. با این اوصاف، گزینههای سفارشی سازی Divi و قالب های خیره کننده آن کار را برای المنتور کمی سخت می کند.
قابل توجه ترین تفاوت بین Elementor و Divi ابزار ایجاد پاپ آپ است که المنتور ارائه می دهد، اما دیوی فاقد آن است.
سازنده پاپ آپ المنتور به شما امکان می دهد از رابط برای طراحی پنجره های بازشو استفاده کنید و آنها را در صفحات خود در هر مکانی نشان دهید. اگرچه افزونه صفحه ساز دیوی سعی میکند این شکاف را با پوششهای شخص ثالث پر کند، اما به اندازه پاپ آپ ساز افزونه المنتور کاربردی نیست.

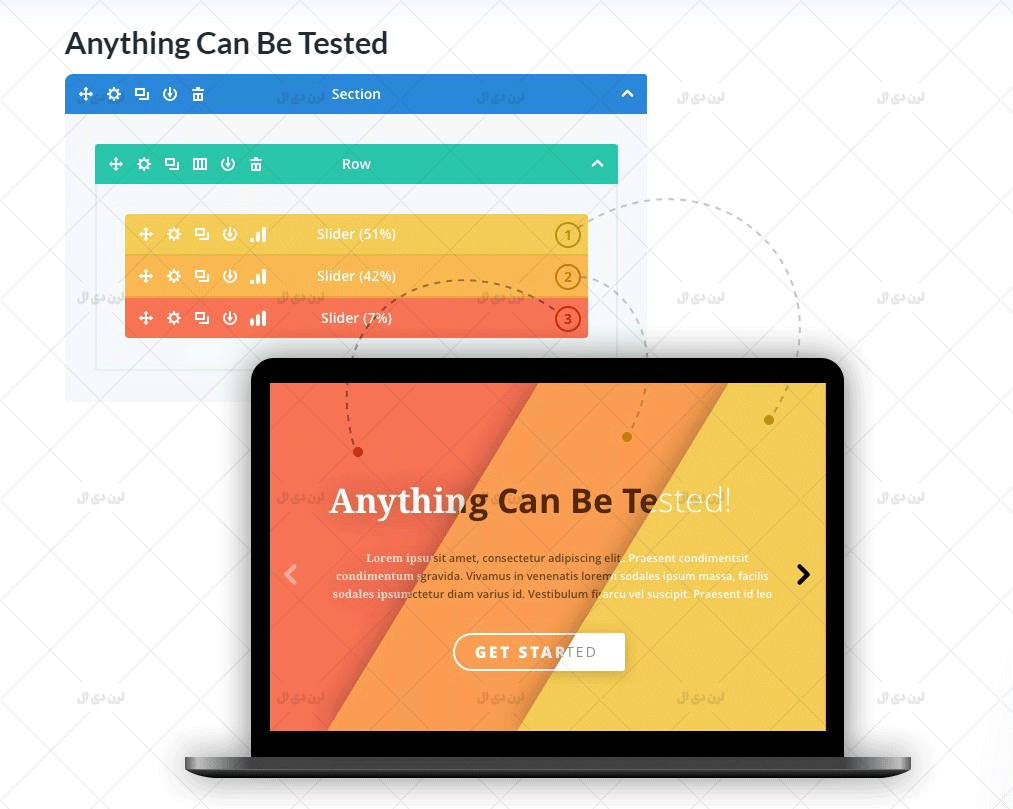
آیا به دلیل ارائه امکانات بهتر به انتخاب Elementor فکر می کنید؟ عجله نکنید در این مقاله شگفتی های بیشتری در انتظار شماست، مانند ویژگی تست داخلی A/B دیوی که به بهینه سازی طرح ها کمک می کند.
تست های A/B افزونه صفحه ساز دیوی به شما تصویری از نحوه عملکرد تصاویر، سرفصل ها، دکمه ها و انواع دیگر در صفحه می دهد که در طراحی صفحات فرود بسیار مفید است.

همانطور که Divi با یک راه حل شخص ثالث با سازنده پاپ آپ المنتور مقابله می کند، Elementor نیز همین کار را با ابزار شخص ثالث مانند Google Optimize انجام می دهد که به بهینه سازی طراحی کمک می کند.
Elementor یک بازار شخص ثالث غول پیکر برای برنامه های افزودنی ارائه می دهد که Divi نمی تواند با آن مطابقت کند. با این حال، دیوی که هم یک افزونه و هم یک قالب وردپرس است، که همگام سازی بهتر صفحه ساز و قالب را ارائه می دهد.
بنابراین کدام صفحه ساز بهتر است؟ نبرد همچنان ادامه دارد و ما این دو صفحه ساز را در کنار پارامترهای مختلف مقایسه می کنیم. یک برنده انفرادی را برای هر دسته انتخاب می کنیم و با ترکیب نتایج برنده نهایی را اعلام می کنیم.
مقایسه ویژگی های افزونه المنتور و دیوی
مطمئناً صفحه ساز ها ساخت و طراحی وب سایت ها را آسان می کنند. اما، کیک بدون هیچ گونه تزئینی چه فایده ای دارد؟ ساده و بد مزه.
ویژگی ها نقش پاشیدن و تسهیل بیشتر روند را ایفا می کنند. کاربران به طور طبیعی ابزارهای مجهز به مفیدترین ویژگی ها را انتخاب می کنند، و این در مورد صفحه سازهای وردپرس نیز صدق می کند.
از آنجایی که Elementor و Divi هر دو بر حل مشکلات مشابه تمرکز دارند، ویژگی های آنها تا حدودی یکسان است. اما کدام یک ویژگی های بهتری را ارائه می دهد؟ ما در این بخش آنها را با ویژگی های مشابه مقایسه می کنیم تا به یک نتیجه عادلانه برسیم.
سهولت استفاده از افزونه ها
شاید مهمترین ویژگی صفحه ساز کاربرپسند بودن آن باشد. هیچ کس دوست ندارد در یک محیط پیچیده و عناصر گیج کننده که به جای ساده کردن کارها فرآیند صفحه سازی را درگیر می کند ، کار کند.
هر دو Elementor و Divi بر روی این جنبه تمرکز می کنند و خوشبختانه در مقابل ادعای سهولت استفاده خود ایستادگی می کنند و می توانند به راحتی توسط افراد تازه کار استفاده شوند.
کاربران عاشق ویرایش کشیدن و رها کردن دیوی هستند که با جدیدترین ویژگی ها غنی شده است. با این حال، اخیراً، Divi بیشتر به سمت زیبایی ظاهری سوق پیدا کرده است که شامل کمی کاربر پسندی است. یک کاربر ممکن است مجبور باشد چند چیز را برای عملکرد روان با ویژگی های گسترده آن کشف کند.
Elementor همچنین یک ویرایشگر کشیدن و رها کردن آسان برای استفاده را ارائه می دهد و مانند Divi، نیازی به کدنویس بودن شما ندارد. اگر چه المنتور نیز ویژگیهای بسیار خوبی را ارائه میکند، اما کاربر پسند بودن آن را به خطر نینداخته و سادگی خود را حفظ کرده است. یک کاربر مبتدی می تواند به راحتی از Elementor استفاده کند و با میانبرهای صفحه کلید و مدیریت آسان آن راحت باشد.
همچنین، برخی از کاربران گزارش دادهاند که کدهای کوتاه با Divi مشکل دارند، اما افزونه المنتور تاکنون چنین مشکلی نداشته است.
واکنشگرایی
تصور کنید با یک صفحه ساز کار می کنید که برای پاسخ دادن به دستورات شما مکث می کند – واقعا عذاب آور است !!! واکنشگرا بودن یکی از مهم ترین ویژگی های صفحه ساز است و هر سازنده ای که این ویژگی را نداشته باشد توسط کاربران رد می شود.
دیوی و Elementor هر دو محیط های بسیار واکنش گرا را ارائه می دهند و به ایجاد طرح های واکنش گرا کمک می کنند. هیچ تضادی پیدا نمی کنید و طرح های شما به طور خودکار در همه دستگاه ها کار می کنند.
از آنجایی که هر دو مورد پیشرو هستند، به شما پیشنهاد میکنند تنظیمات واکنشگرایانه طراحی خود را سفارشی کنید زیرا میتوانید اندازه فونت، حاشیهها را تنظیم کنید و ماژولها را در دستگاههای بازدیدکننده خود نشان دهید/پنهان کنید.
رابط بصری
Divi و المنتور تجربه ویرایش بصری را با کشیدن و رها کردن ارائه میدهند، که از شما میخواهند به سادگی روی یک عنصر کلیک کرده و آن را به صفحه خود بکشید.
با تکنیک کپی پیست ساده، می توانید صفحات و کل وب سایت خود را بدون نیاز به یک خط کد بسازید. ویرایش زنده به شما این امکان را می دهد که ببینید بازدیدکنندگان شما هنگام بازدید از وب سایت شما چه خواهند دید.
بیایید در مورد رابط بصری هر سازنده بیشتر بیاموزیم :
Divi یک ویرایشگر تمام عرض را بدون هیچ عنصر رابط ثابتی در اختیار کاربران خود قرار می دهد. عناصر آن در سمت راست صفحهآرایی نمایش داده میشوند.
تنها کاری که باید با Divi انجام دهید این است که فقط عنصری را که می خواهید اضافه کنید انتخاب کنید و آن را در موقعیت دلخواه به صفحه خود بکشید.

Divi همچنین به کاربران خود اجازه می دهد تا از عناصر اضافی ماژول ها لذت ببرند. رنگ های متنوع انواع مختلفی از ماژول ها را نشان می دهد.
میتوانید از پنجره تنظیمات برای پیکربندی ماژولها استفاده کنید، اندازه پنجره را تغییر دهید و با کشیدن آن به هر نقطهای منتقل کنید. Divi به شما امکان می دهد متن جدید اضافه کنید و فونت، اندازه و سبک آن را تغییر دهید. تمام ویرایشها به صورت زنده اتفاق میافتد، بنابراین شما ایدهای از آنچه کاربرانتان خواهند دید دریافت میکنید.
Elementor عناصر طراحی را در ستون سمت راست در اختیار شما قرار می دهد. می توانید عناصر دلخواه خود را انتخاب کرده و در هر قسمت از صفحه خود بکشید و رها کنید. این کارطراحی را برای شما بسیار راحت می کند زیرا نوار کناری ثابت یک تجربه ویرایش کنترل شده را فراهم می کند.

مانند Divi، Elementor به کاربر اجازه می دهد تا ویرایش بصری را انجام دهد و تغییرات فوری را که در طراحی صفحه خود ایجاد می کند، نمایش دهد. به طور کلی، رابط بصری المنتور بسیار خوب است اما کمی کمتر از رابط بصری دیوی است.
ساختمان قالب
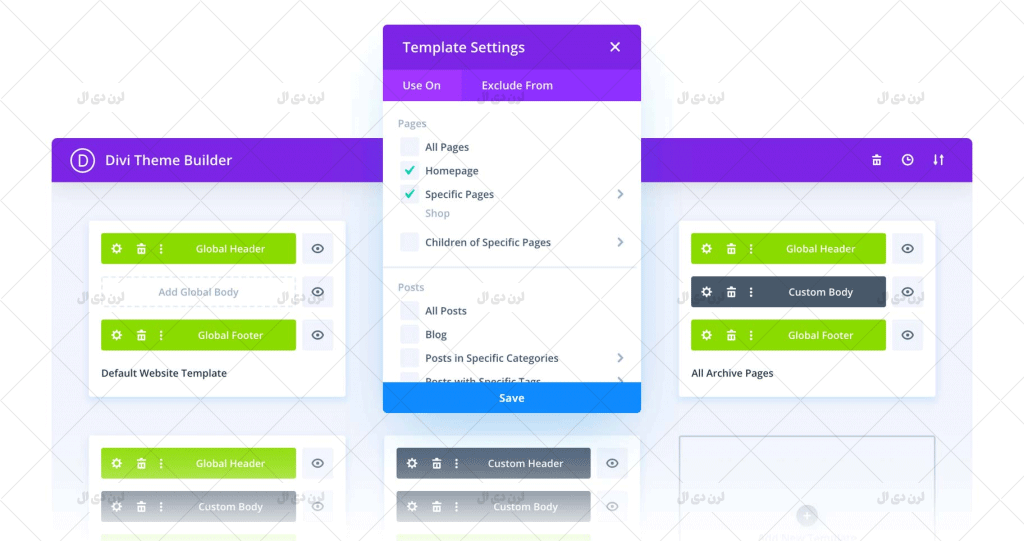
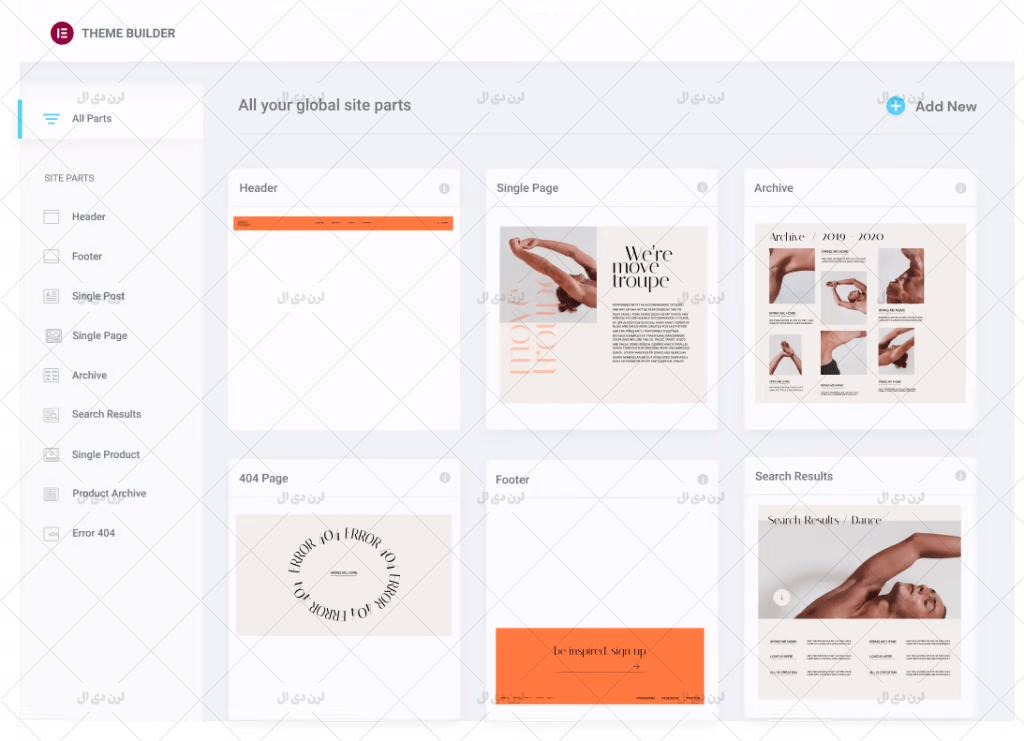
Elementor و Divi فقط صفحه ساز نیستند، بلکه ویژگی ساخت قالب را نیز ارائه می دهند، به این معنی که اکنون می توانید قالب وردپرس خود را از طریق ویرایش آسان کشیدن و رها کردن ایجاد کنید.
دیوی تا نسخه ۴.۰ این ویژگی را نداشت. Elementor اولین بار این ویژگی را منتشر کرده بود. میتوانید از الگو سازهای دیوی و افزونه المنتور برای ساختن قالبهایی برای پستها، پاورقی ، سرصفحه و صفحات بایگانی خود استفاده کنید.
Divi به شما این امکان را می دهد که بخش های مختلف قالب را از طریق رابط کاربری خود مرتب کنید. کاربران میتوانند از سازنده بصری فرانت اند دیوی برای ساخت بخشهای قالب شما و ایجاد قالبهای جدید برای نادیده گرفتن سربرگ ، پاورقی و طراحی سایت موجود خود استفاده کنند.
جایی را که می خواهید قالب خود را اعمال کنید انتخاب کنید و شروع به ساخت قالب برای وب سایت خود کنید.

Elementor کاربران خود را قادر می سازد تا قالب های خود را با دسترسی مستقیم به سازنده بصری طراحی کنند. ابزارک های اختصاصی برای قالب ها و یک ویژگی محتوای پویا ارائه می دهد که می تواند برای هر ابزارکی اعمال شود.

با Elementor میتوانید قالبهایی برای بخشها، سرصفحه، پاورقی، صفحات، پستها و بایگانیها ایجاد کنید. سازنده قالب المنتور کاملاً قوی است و انعطاف پذیری عالی را ارائه می دهد.
سئو دوستانه
چه کسی دوست ندارد وب سایتش در موتورهای جستجو رتبه بهتری داشته باشد و ترافیک کسب کند؟ صفحه ساز شما در کنار سایر ویژگی ها باید بر جنبه های سئو سایت شما نیز تمرکز کند.
مطمئناً لازم نیست با استفاده از صفحه سازها با کدنویسی سروکار داشته باشید، اما آیا می دانید که کدهای کوتاه همه توابع اختصاصی را برمی گرداند؟ تعداد زیادی از شورت کدها برای سئوی سایت شما مضر است و هر چه قابلیت ها و ویژگی های افزونه وردپرس بیشتر باشد، کدهای کوتاه بیشتری در وب سایت خود خواهید داشت.
Elementor مسئله کد کوتاه را درک می کند و از این رو بر روی کد تمیز تمرکز می کند. به عنوان یکی از سازندگان دوستدار SEO در نظر گرفته می شود، از استاندارد کد سختگیرانه برای اطمینان از سرعت بارگذاری سریع پیروی می کند. با استفاده از افزونه های خارجی مانند افزونه وردپرس Yoast می توانید صفحات خود را حتی بیشتر بهینه کنید.
از سوی دیگر، Divi با کدهای کوتاه محدود چندان خوب نیست. تعداد بالای کدهای کوتاه بر سئوی سایت شما تأثیر می گذارد. اگرچه افزونه دیوی زمان بارگذاری سریع را ارائه می دهد، کدهای کوتاه آن می توانند به یک مشکل واقعی تبدیل شوند زیرا حتی زمانی که دیوی را حذف می کنید. ممکن است کدهای مزاحم باقی بمانند و بر روی وب سایت شما تأثیر بگذارند.
قیمت گذاری افزونه های المنتور و دیوی
اگر صفحهساز ویژگیهای گستردهای ارائه میدهد، کاربرپسند، سریع، واکنشگرا و همه عناصر مورد نیاز شما را دارد اما قیمت بالایی دارد و از بودجه شما خارج است، برای شما بیفایده است.
همه چیز به پلن ها قیمت گذاری و بودجه شما بستگی دارد. البته هرگز نباید فقط با چشمان بسته و آغوش باز به سراغ راه حل ارزان تر بروید. یک کاربر باهوش ویژگیهای سازنده را تجزیه و تحلیل میکند و بررسی میکند که آیا زیر بودجه آنها است یا خیر.
Elementor و Divi صفحه سازهای مقرون به صرفه ای هستند و مزایای خود را ارائه می دهند. آنها نسبت قیمتی که دارند ارزش عالی دارند.
به هزینه هایی که در استخدام توسعه دهندگان، طراحان و سایر محصولات و نگهداری صرفه جویی می کنید فکر کنید. یک صفحه ساز تمام این هزینه ها را با هزینه اشتراک کاهش می دهد. بنابراین، آنها کاملاً ارزش پول شما را دارند.
ما پلن های قیمت گذاری Divi و Elementor را به طور جداگانه بررسی می کنیم و در پایان این بخش برنده را تعیین می کنیم.
قیمت گذاری دیوی
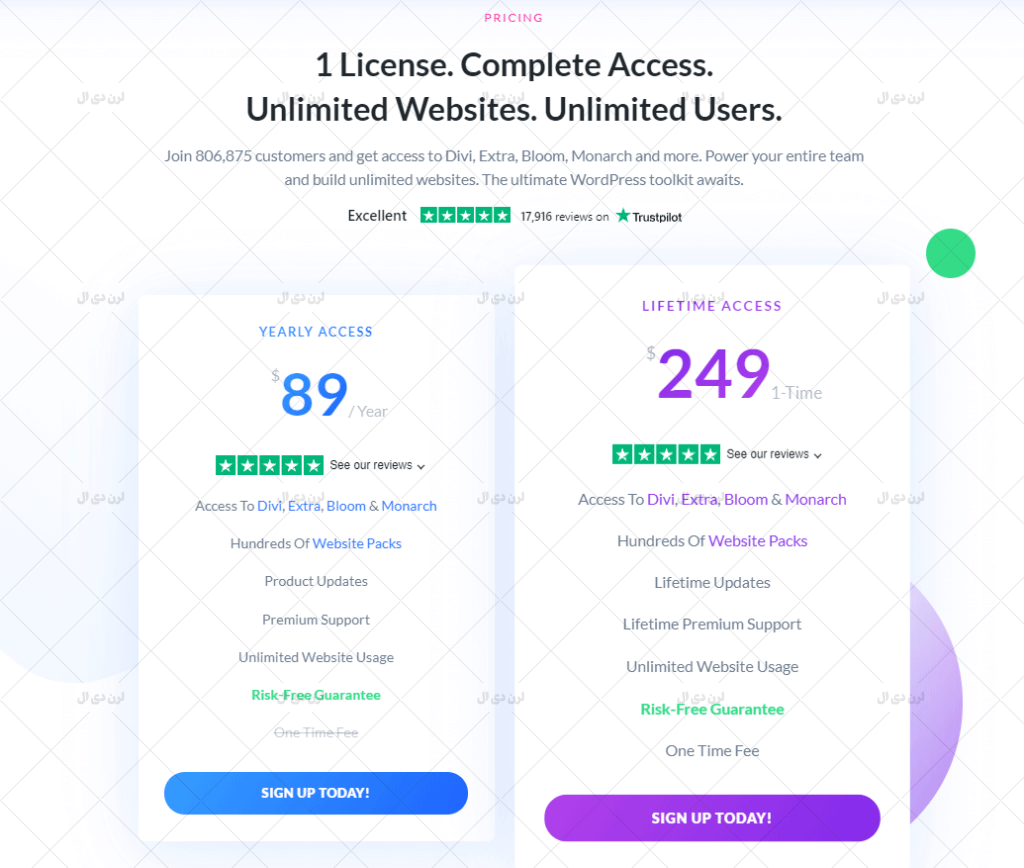
Divi دو طرح قیمت گذاری را به کاربران خود ارائه می دهد. اولین مورد پلن سالانه است که هزینه آن ۸۹ دلار در سال است و دیگری کاربر را ملزم می کند که یک بار هزینه ۲۴۹ دلاری بپردازد و از استفاده از خدمات قالب Elegant برای یک عمر لذت ببرد.
هر دو طرح به مشترکین این امکان را می دهد که نه تنها سازنده صفحه Divi را دریافت کنند بلکه به کل محدوده محصول خود دسترسی کامل داشته باشند.

علاوه بر این ، بسته های طرح بندی زیادی دریافت خواهید کرد که می توانید از آنها برای زیباسازی وب سایت خود استفاده کنید. همچنین، در صورت نیاز به کمک، به همه محصولات و پشتیبانی ۲۴ ساعته و ۷ روز هفته دسترسی خواهید داشت.
بهترین چیز در مورد پلن قیمت گذاری Divi این است که به شما امکان می دهد از افزونه ها و قالب ها در وب سایت های نامحدود استفاده کنید، بنابراین آزادی استقرار دارید. برای تکمیل آن، ۳۰ روز ضمانت بازگشت وجه بدون سوال دریافت می کنید، بنابراین ممکن است خریدی بدون ریسک داشته باشید.
قیمت گذاری المنتور
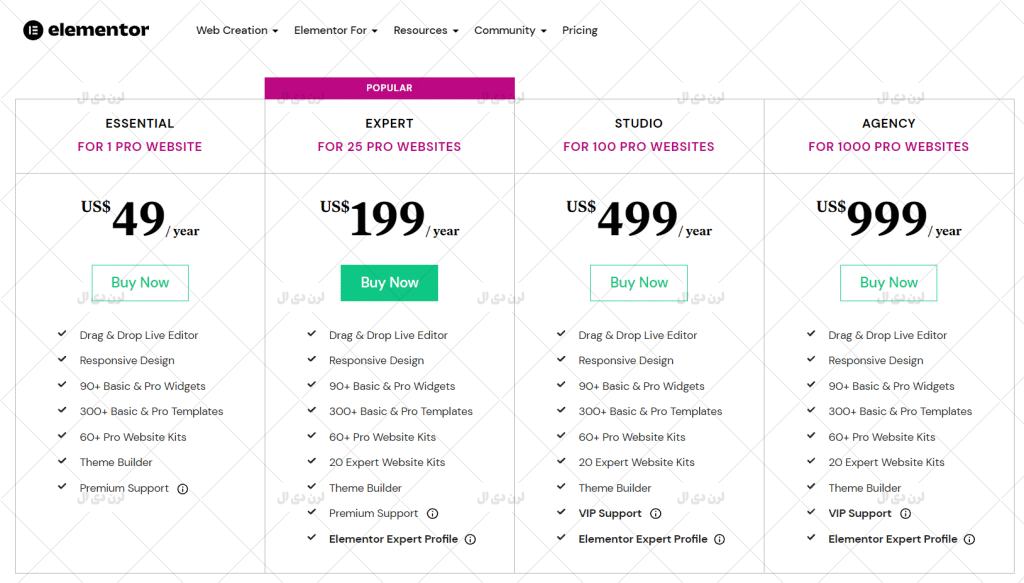
Elementor گرانتر از Divi است، اما سعی می کند با ارائه نسخه رایگان خود تفاوت را متعادل کند. ناگفته نماند که نسخه رایگان دارای گزینه های بسیار محدودی است و کاربر را به خرید نسخه های پولی ترغیب می کند.
بزرگترین و شاید تنها گلایهای که با المنتور تکرار میشود، قیمت بالای آن است که با توجه به ویژگیها و عملکردی که ارائه میکند، به نوعی توجیهپذیر است. پلن های قیمت گذاری المنتور در تصویر زیر نمایش داده شده است:

تصمیم نهایی – دیوی یا المنتور ؟
ما دیوی و المنتور را در شش معیار مختلف مقایسه کردیم و نتایج به شرح زیر است:
- سهولت در استفاده: Elementor
- واکنشگرایی : هر دو
- رابط بصری : Divi
- ساخت قالب : Elementor
- سئو دوستانه : Elementor
- قیمت : Divi
Divi و Elementor هر دو صفحه سازهای عالی وردپرس هستند و انتخاب آنها بر اساس استفاده شما است. در حالی که Divi ممکن است نیازهای برخی افراد را برآورده کند، و همین امر در مورد Elementor نیز صدق می کند.
ما در این بررسی بیطرف ماندهایم، و طبق تحلیل من، هر دو سازنده صفحه در عملکردهای خود استثنایی هستند که گاها منجر به قرعه کشی بین دو افزونه میشود. با وجود توضیحات گفته شده ، بنابراین انتخاب خود را در بخش نظرات با ما در میان بگذارید تا دیگران هم از نظرات خوب شما بهره مند شوند.










طبق تجربه من در استفاده از صفحه ساز ها این هست که هر کدوم از اونها عملکرد خاص خودشون رو دارن
افزونه المنتور برای افراد مبتدی و حرفه ای بسیار عالی هست و این که هر کسی با هر دانشی میتونه باهاش کار کنه
اما افزونه دیوی یک صفحه ساز پیشرفته تری هست که صرفا انتخاب افراد حرفه ای هست (ترکیبی از VC و المنتور) میشه بهش گفت ، اما دیوی آپشن ها و تغییرات بیشتری نسبت به المنتور داره
پیشنهاد میکنم بعد از یک مدت کار کردن با المنتور بهتره از دیوی هم استفاده بشه تا به معنای واقعی کلمه قدرت صفحه ساز ها رو مشاهده کنید.
سلام و عرض ادب
از شما بابت ذکر این نکات مفید تشکر میکنیم،قطعا این موارد در انتخاب کاربران برای کار با صفحه سازها موثر هست.
باتشکر
المنتور خیلی عالیه با افزونه های عالی ترش ولی divi هم یه چیز دیگس و افزونه های عجیب و قدرتمندی داره، برای کسی که کار کرده میفهمه، طرح های خیره کننده و سرعت سایت نهایی
در کل من ترجیح میدم هیچکدوم رو انتخاب نکنم و از هر دو با هم استفاده کنم چون تداخلی ندارن
سلام و عرض ادب
از توضیحات شما سپاسگذاریم،مخصوصا موضوع تداخل بین افزونه دیوی و المنتور که گفتید تداخلی نداره.این موضوع خیلی مهم که دوتا افزونه مشابه نباید تداخلی باهم نداشته باشند.اتفاقا ما دوتا افزودنی کاربردی هم برای افزونه دیوی داریم و بازم داریم بررسی می کنیم که افزودنی های دیگه ای رو هم اضافه کنید.
افزونه Divi Rocket
افزونه Divi Supreme Pro
باتشکر